Overview
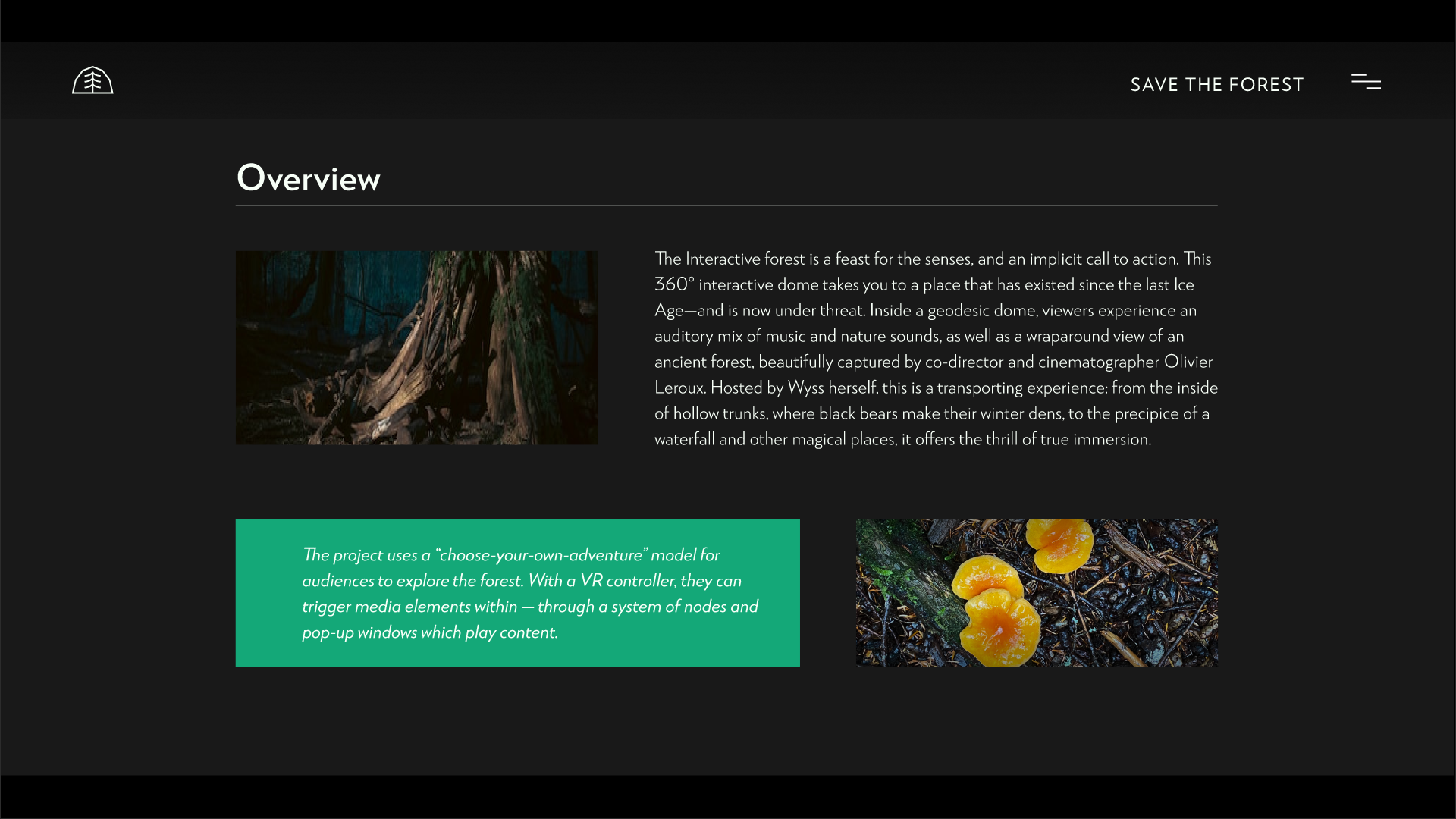
Sanctuary Interactive Forest is the brain child of Olivier Leroux of Impact VR. It is a 360° interactive dome experience, the goal of which is to show people the Dakota Bear Sanctuary, an old growth forest, in danger of being logged & destroyed and to call for protection.
Initially, considered to be a one-time project, after showing it to thousands and getting the Dakota Bear Forest protected, they were asked to extend the project.
But they never spent time creating assets for presenting the project or for people to learn more about the old growth forests and the project itself.
Problem & Opportunity
"We have not had any material to leave them with, nor have we had any place to really direct them".
So the opportunities are as follows:
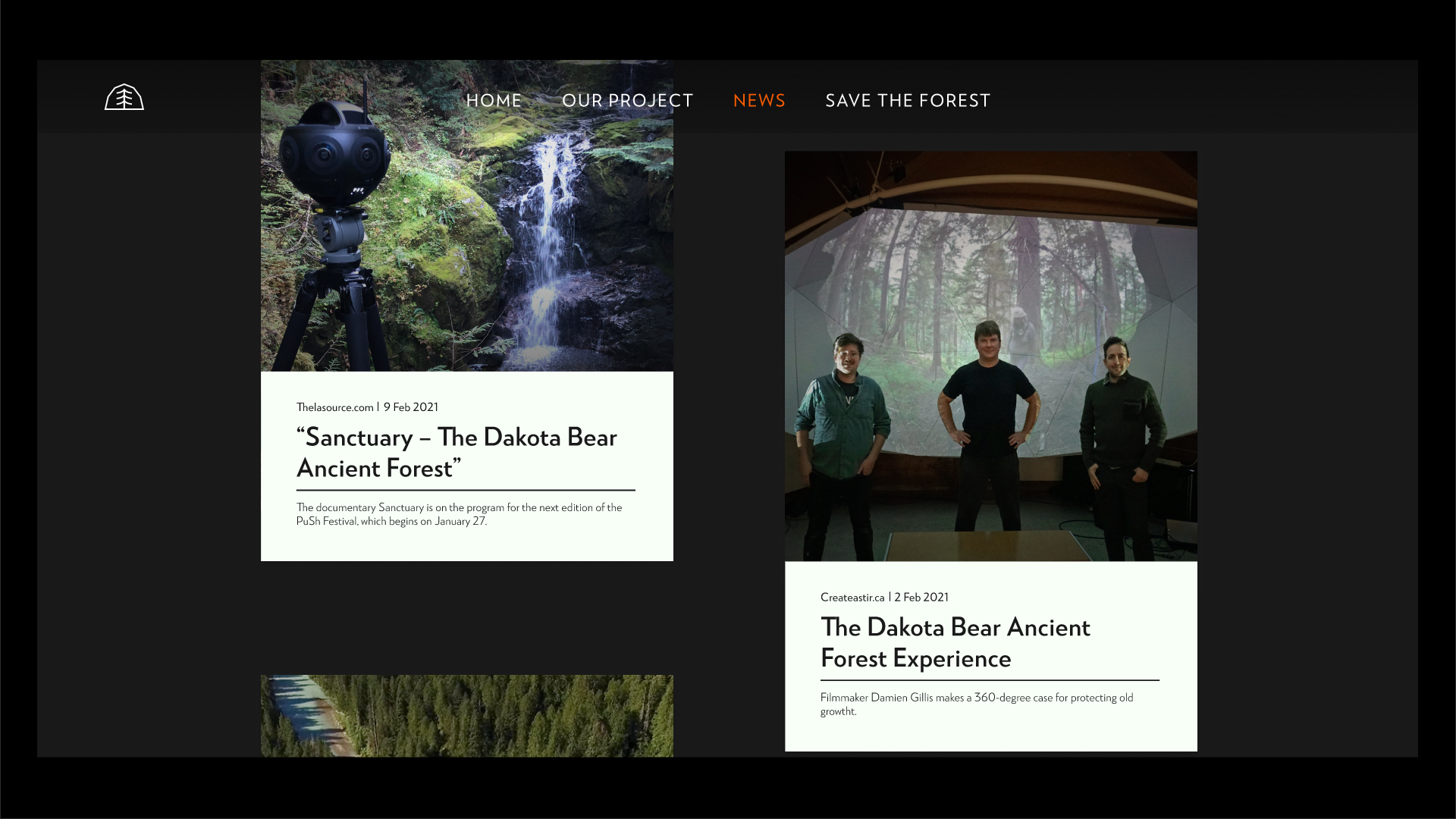
- To connect with our audience & get them to follow our project
- To direct them to learn more by visiting our page
Solution
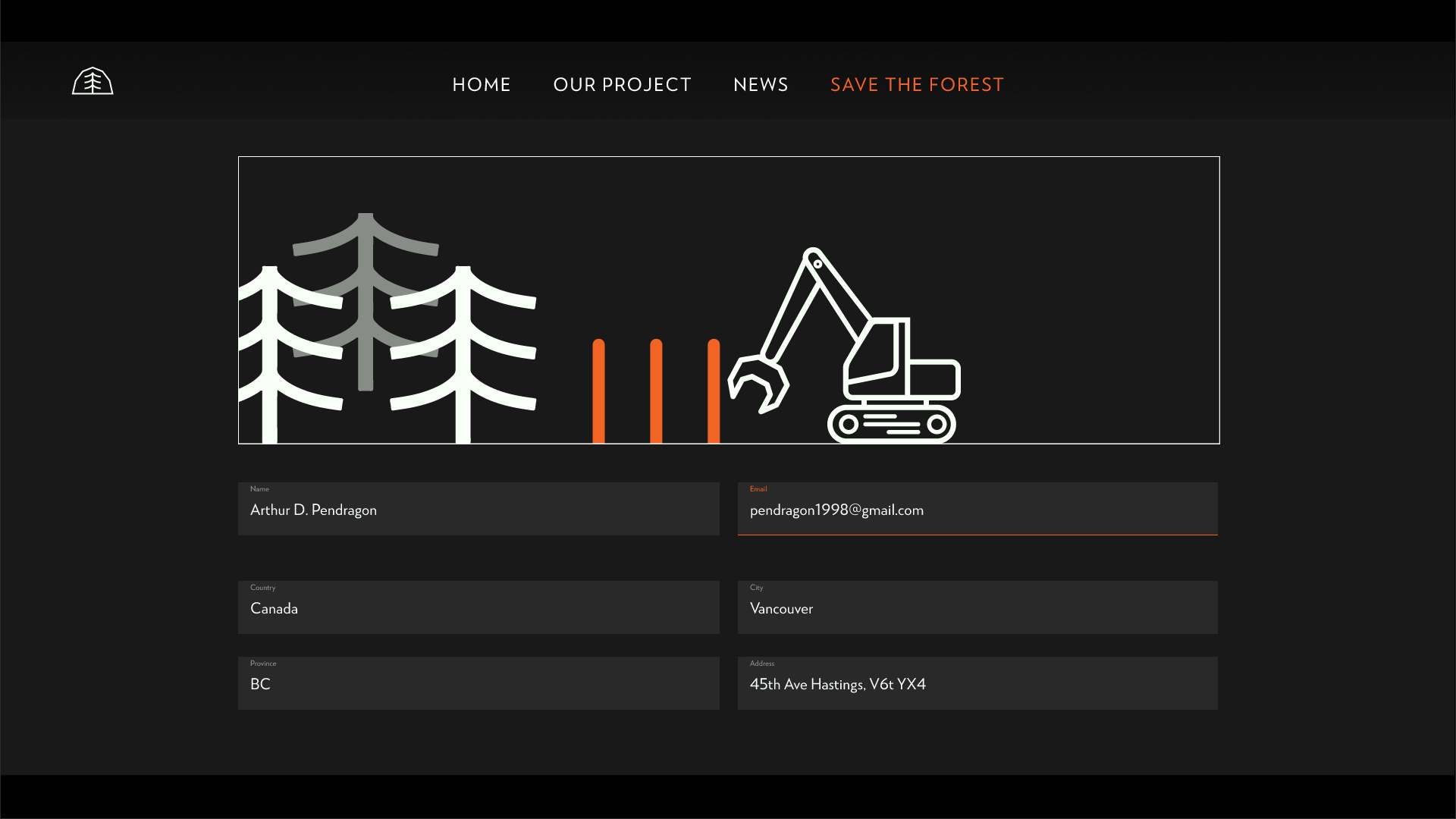
- A microsite
- Design package
- Ad campaign for social media
- Postcard with CTA
My Role in the Project
I was lead UX & Interactive Designer, in charge of creating wireframes & mockups, and making them interactive as well.
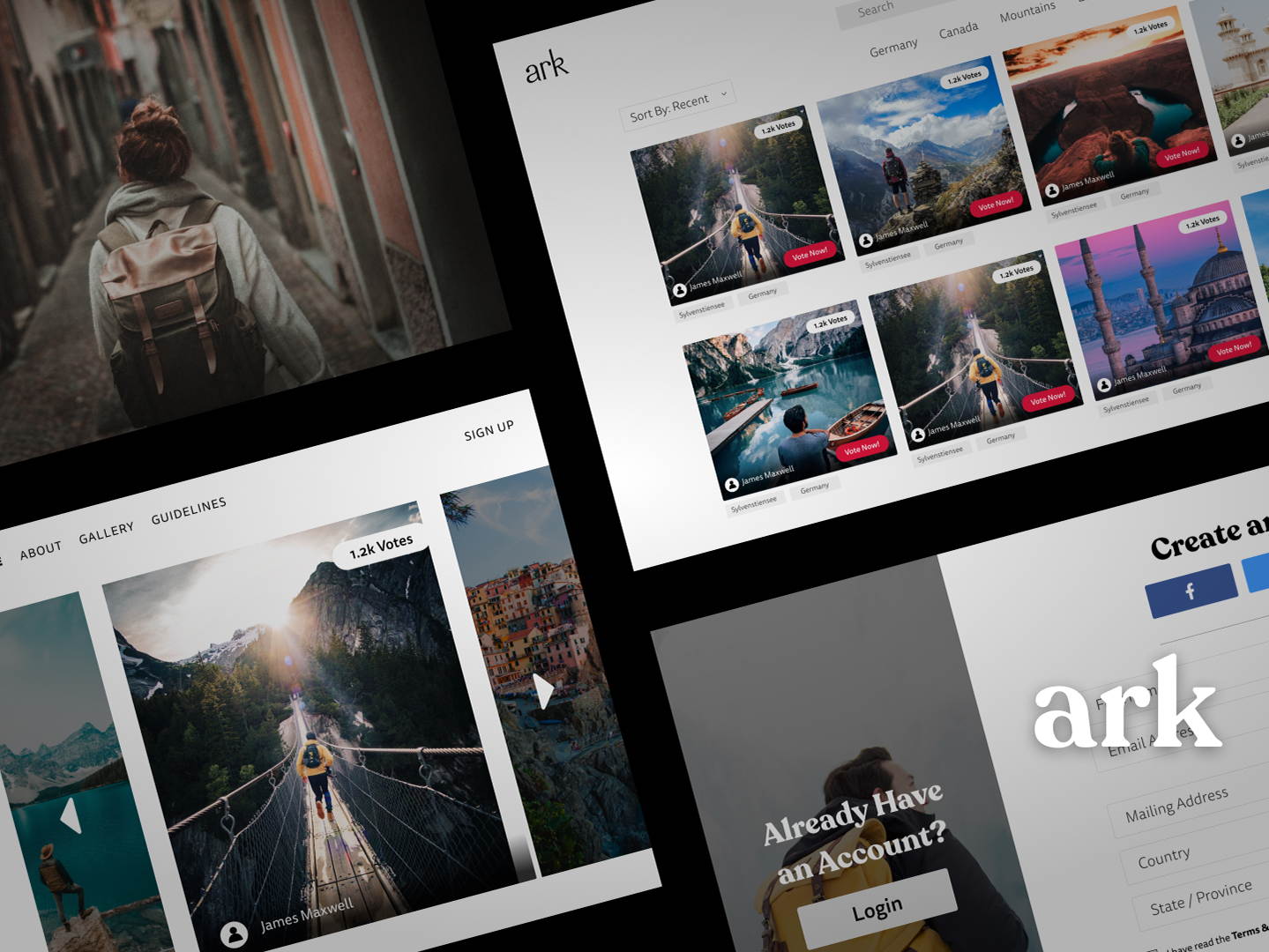
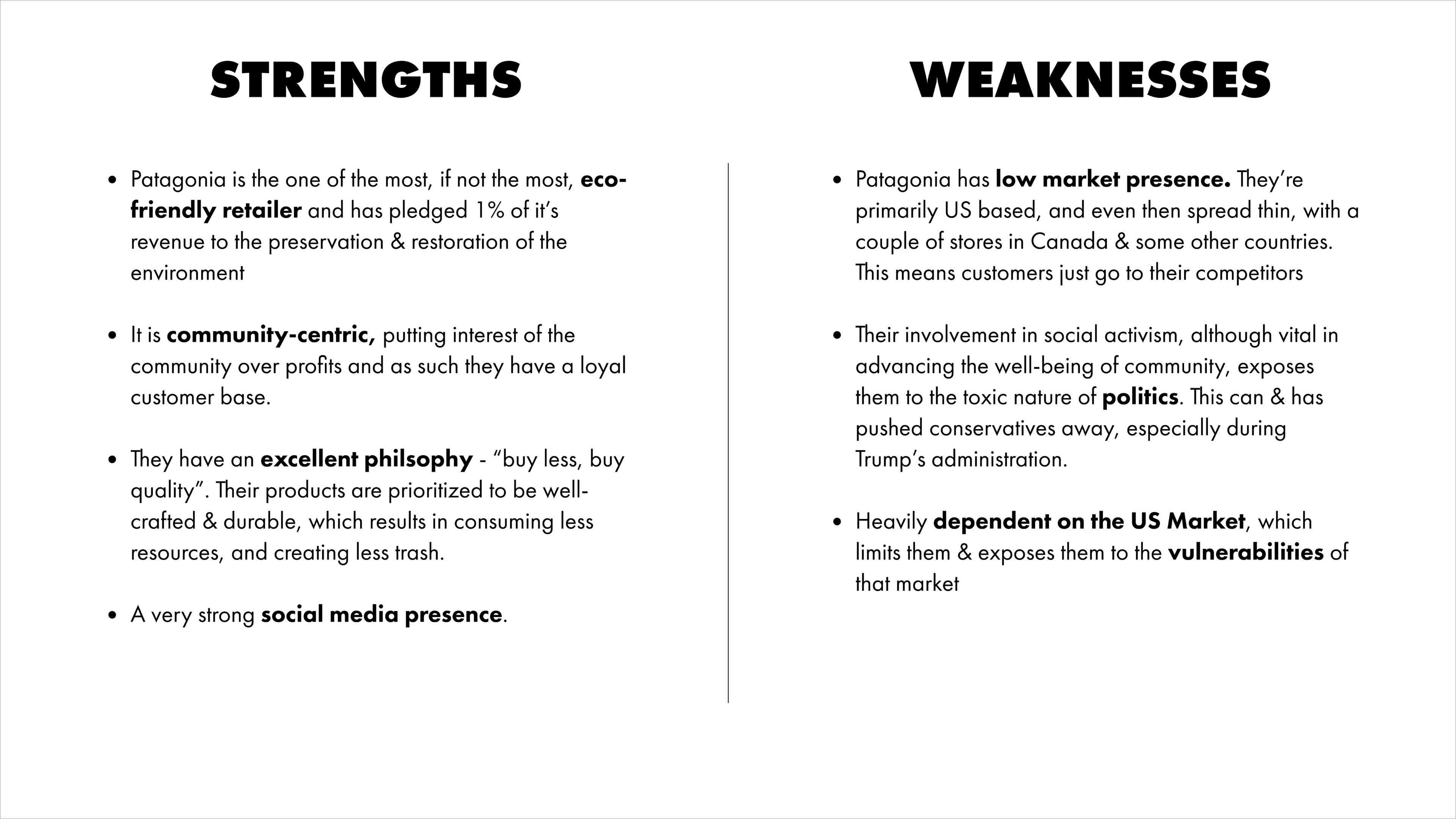
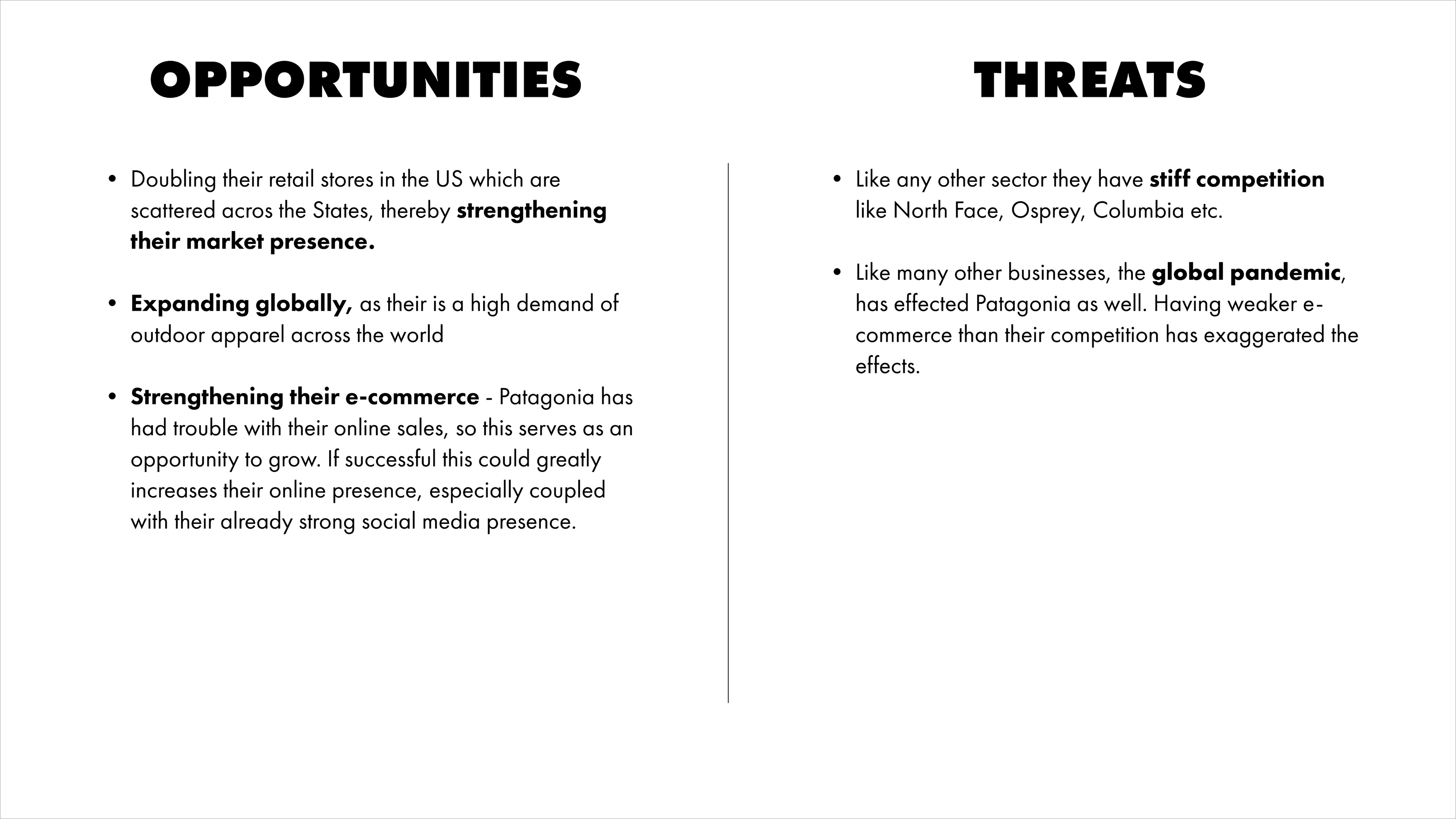
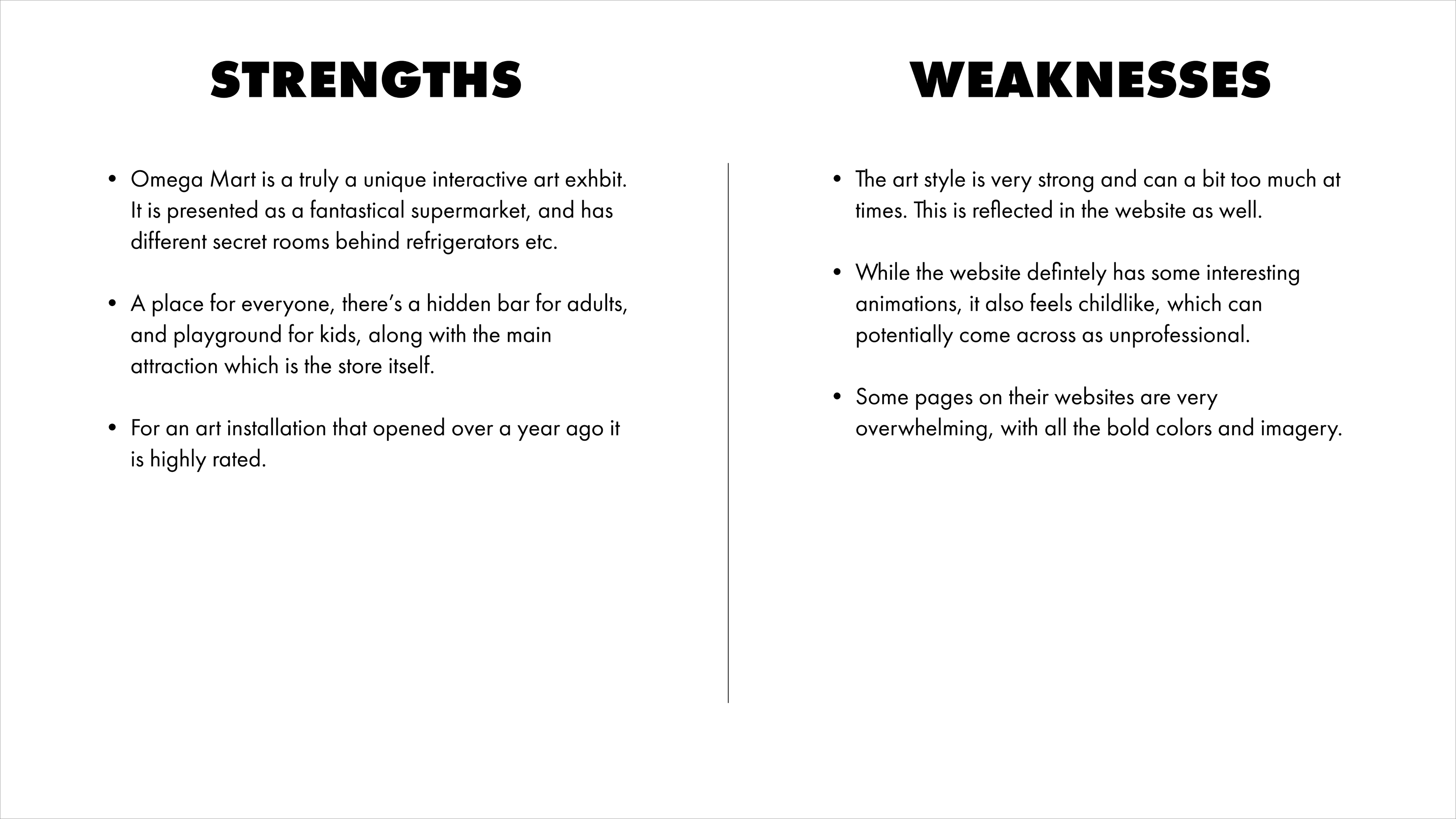
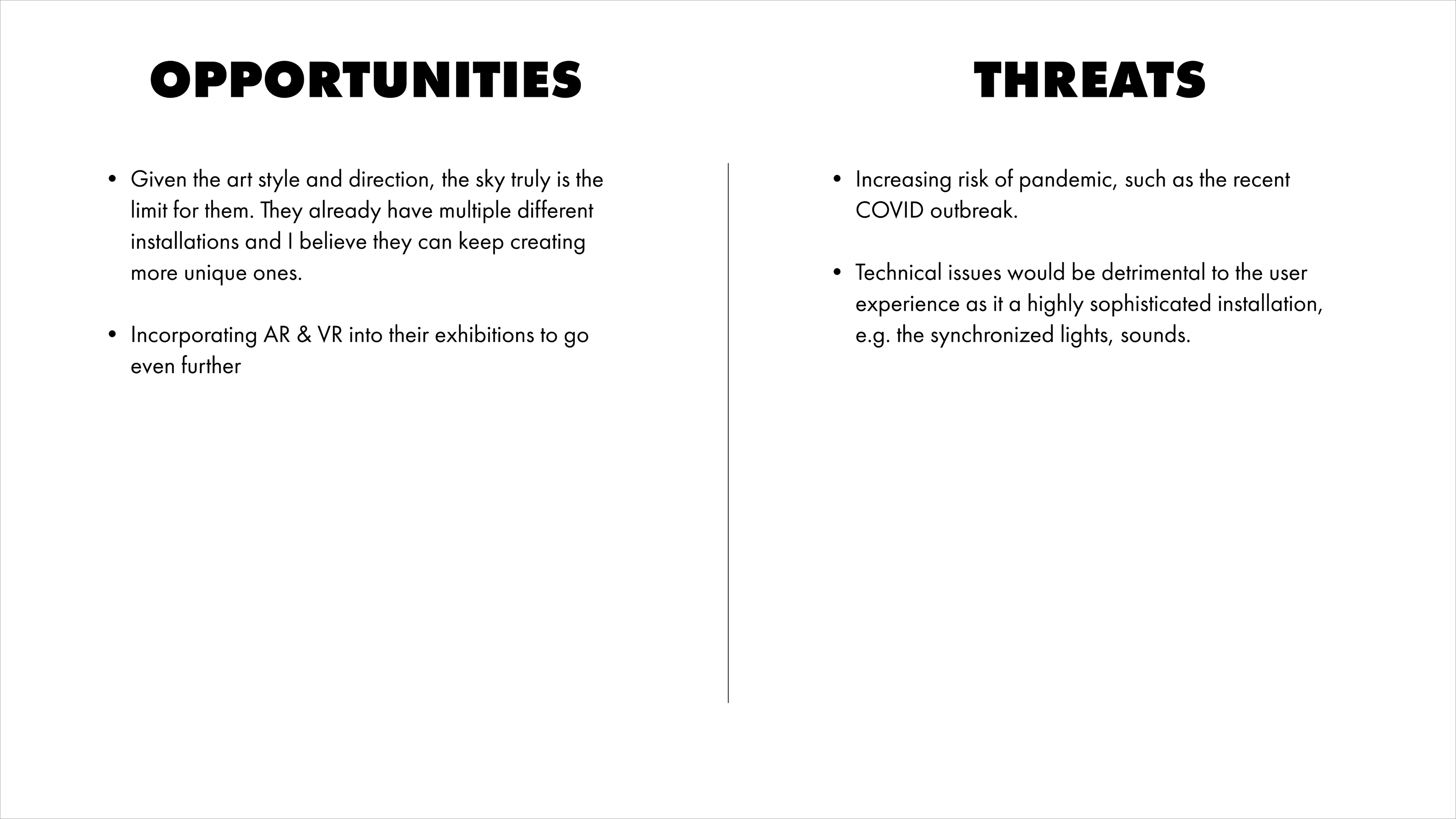
Competitive Analysis
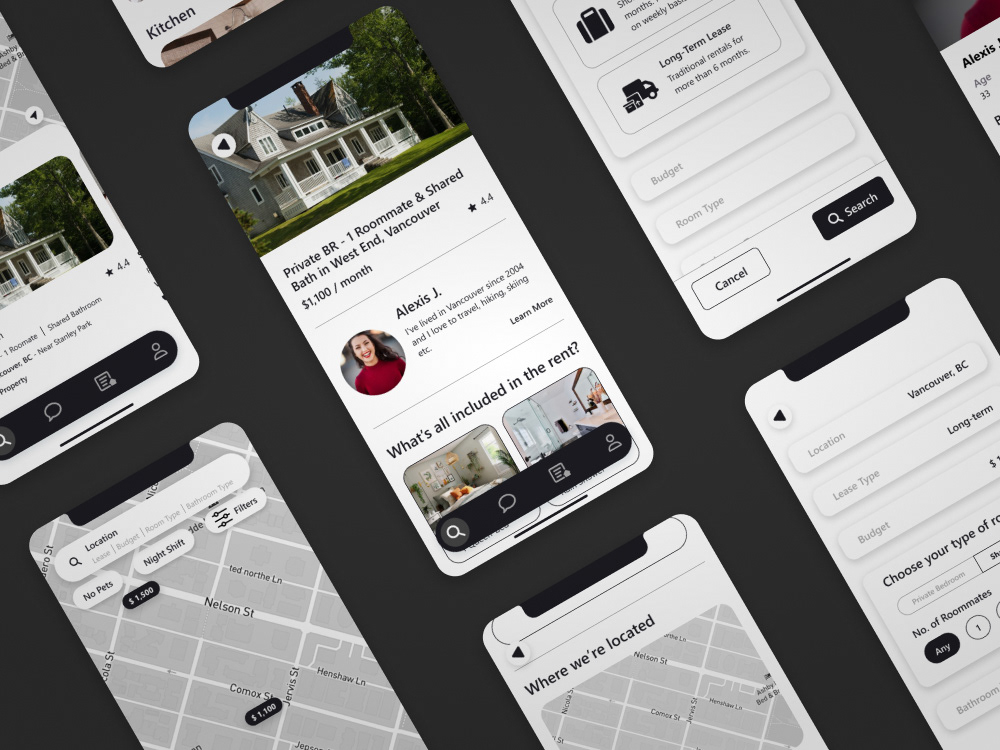
During the research phase we were tasked with finding our competitors, I chose to the following:




Art Direction & Logo Design
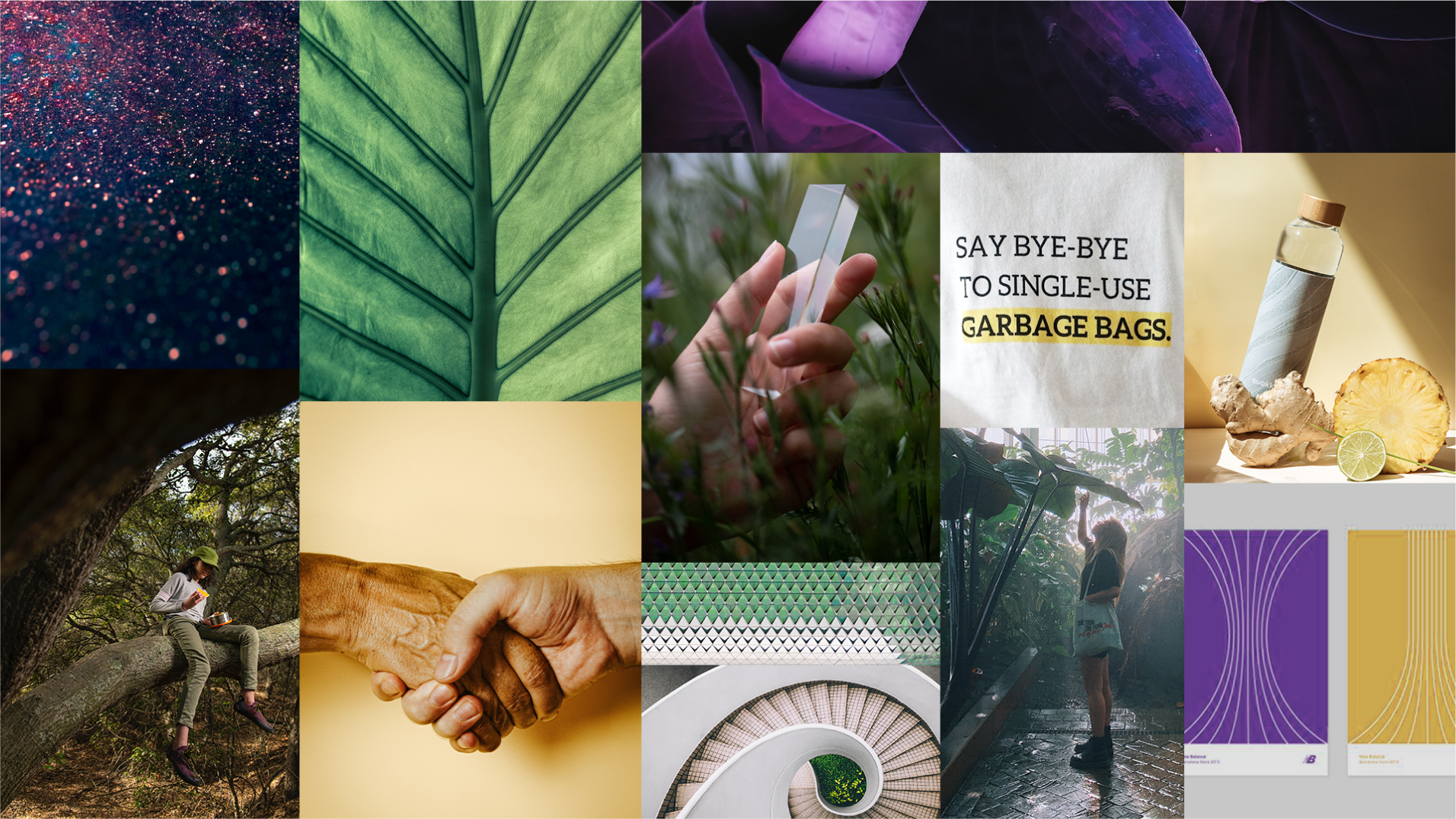
We started of presenting Olivier with a mood board and style tile for the purpose of our art direction, that was created by my team mate Zoe Park.

Moodboard Option 1

Moodboard Option 1

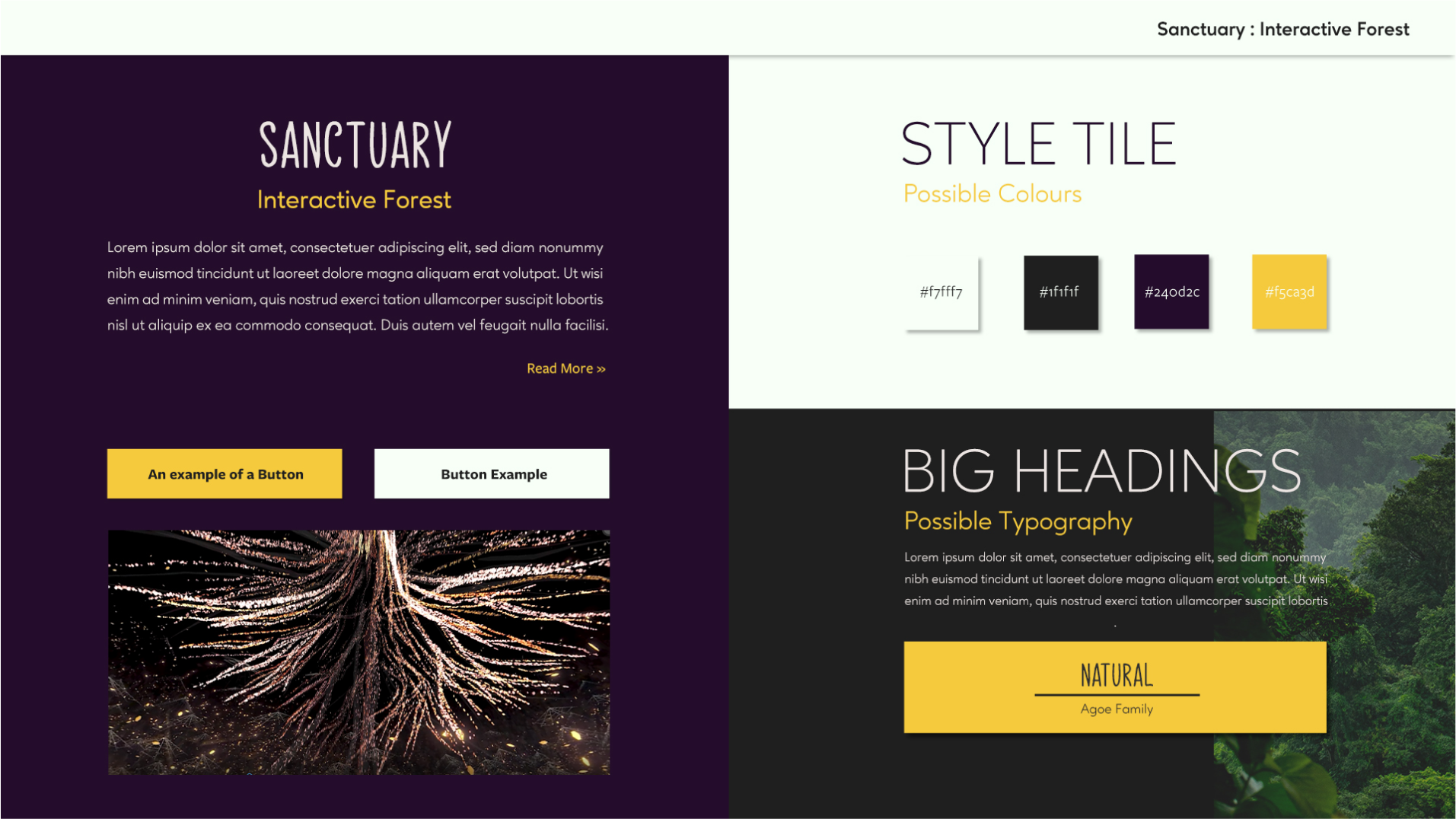
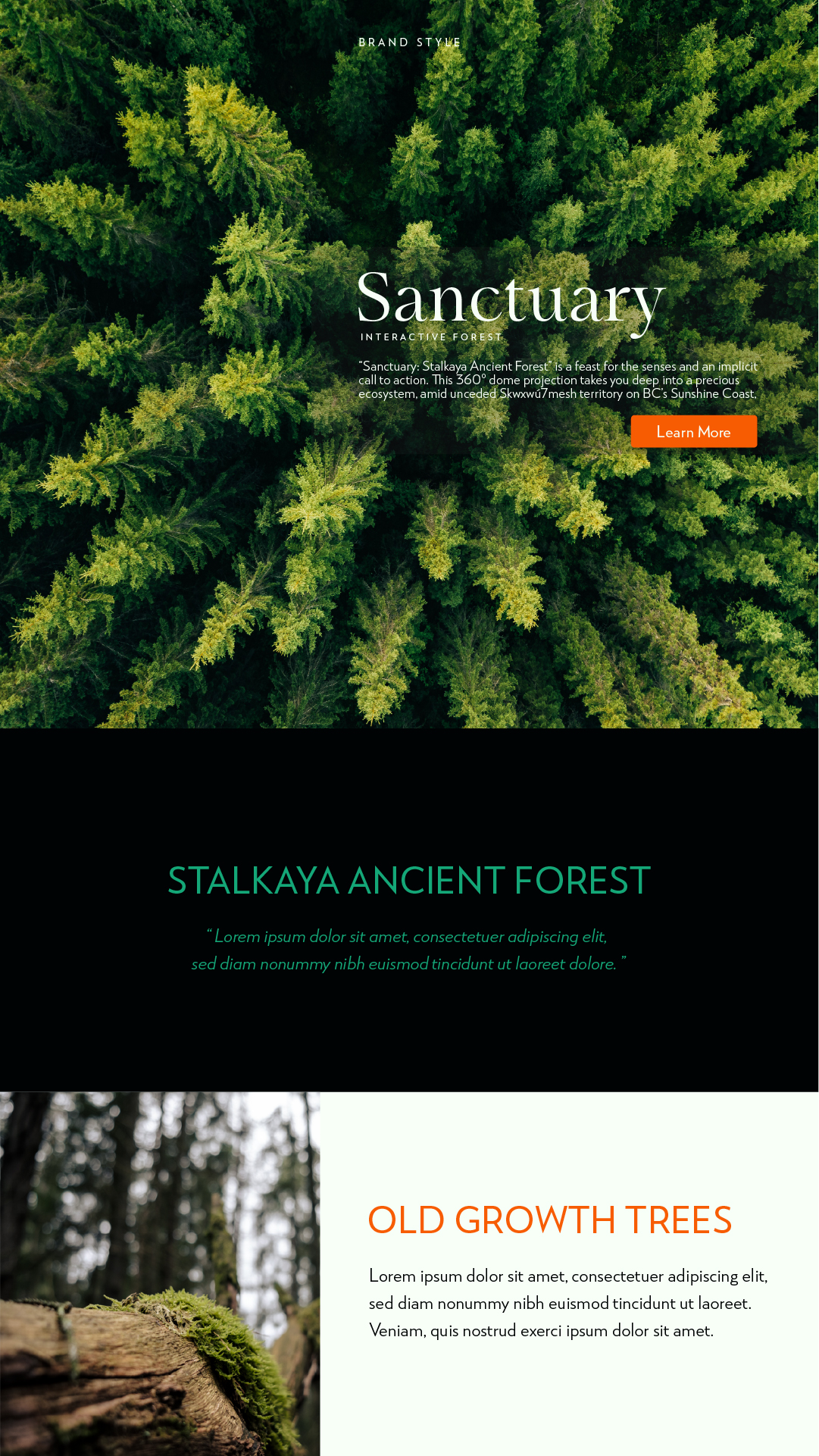
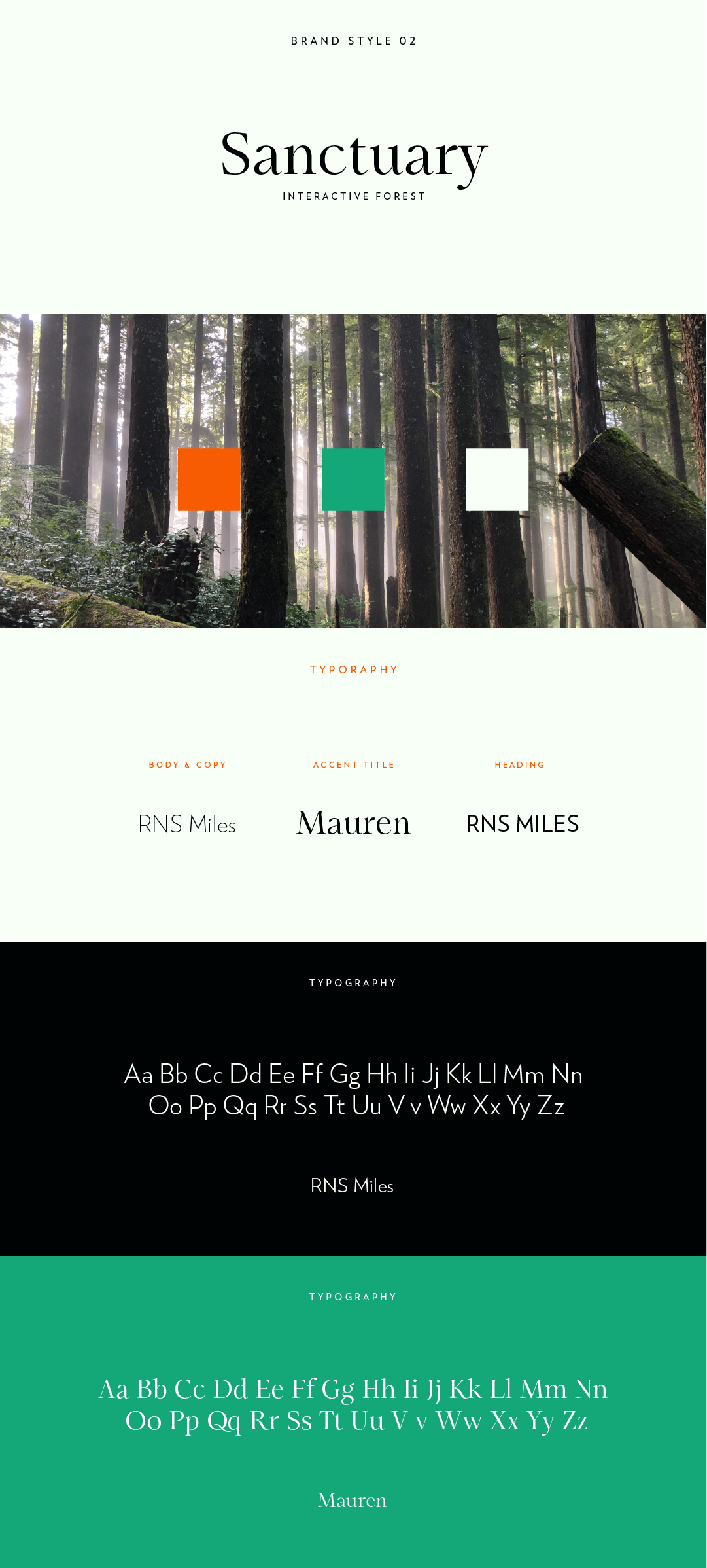
Style Tile Option 1

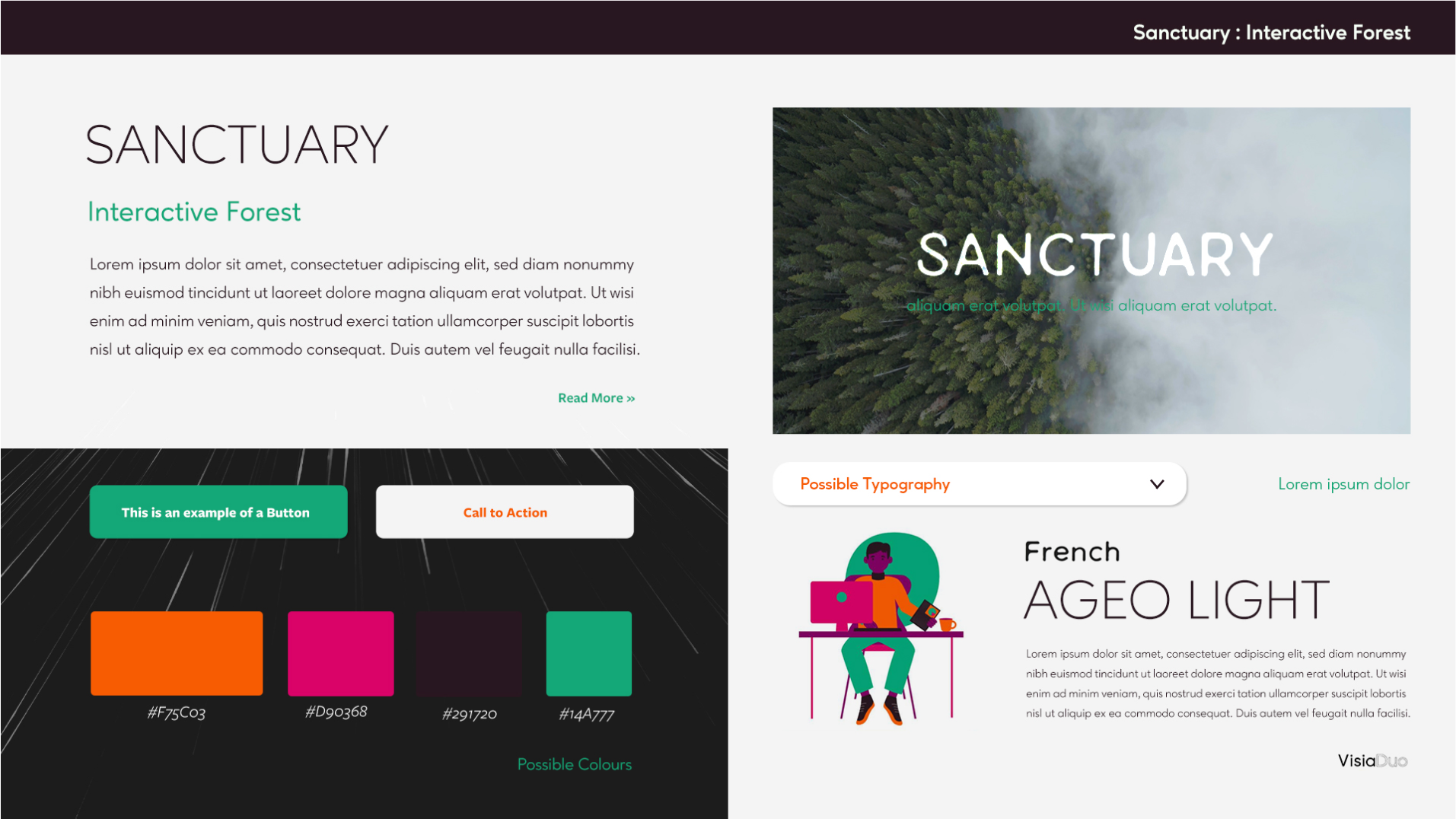
Style Tile Option 2
Our finalized version was a variation of the second option, as it aligned more with the brand's value - credit to Zoe Park.


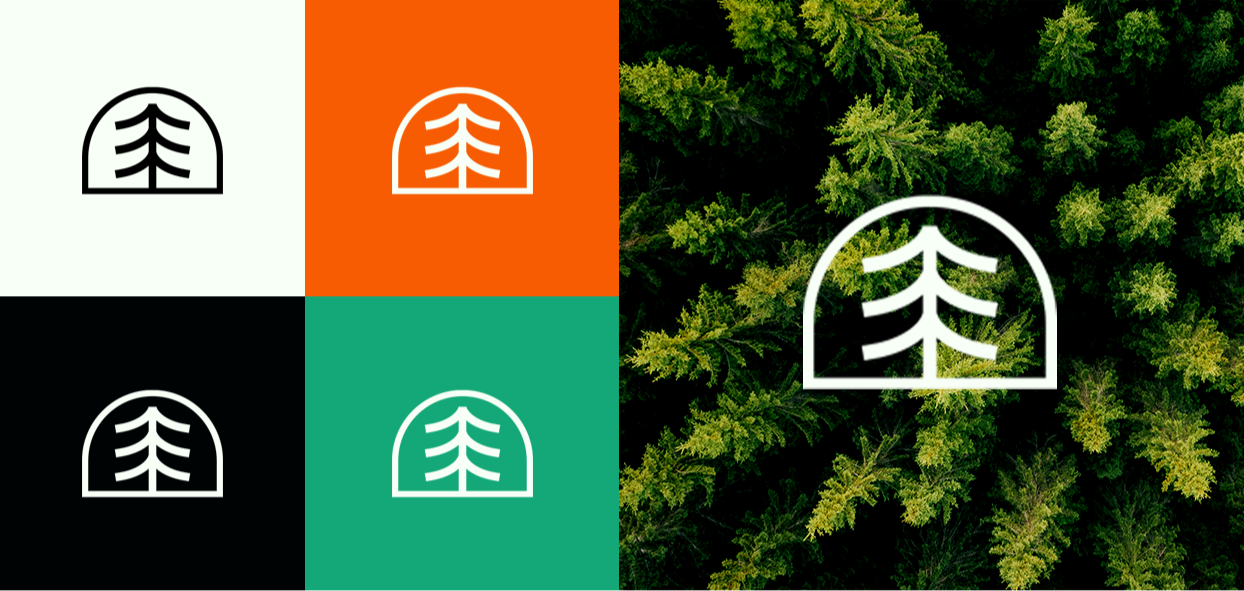
Initial Logo Design, that was only slightly changed in the final iteration - credit to Dawn Wong.



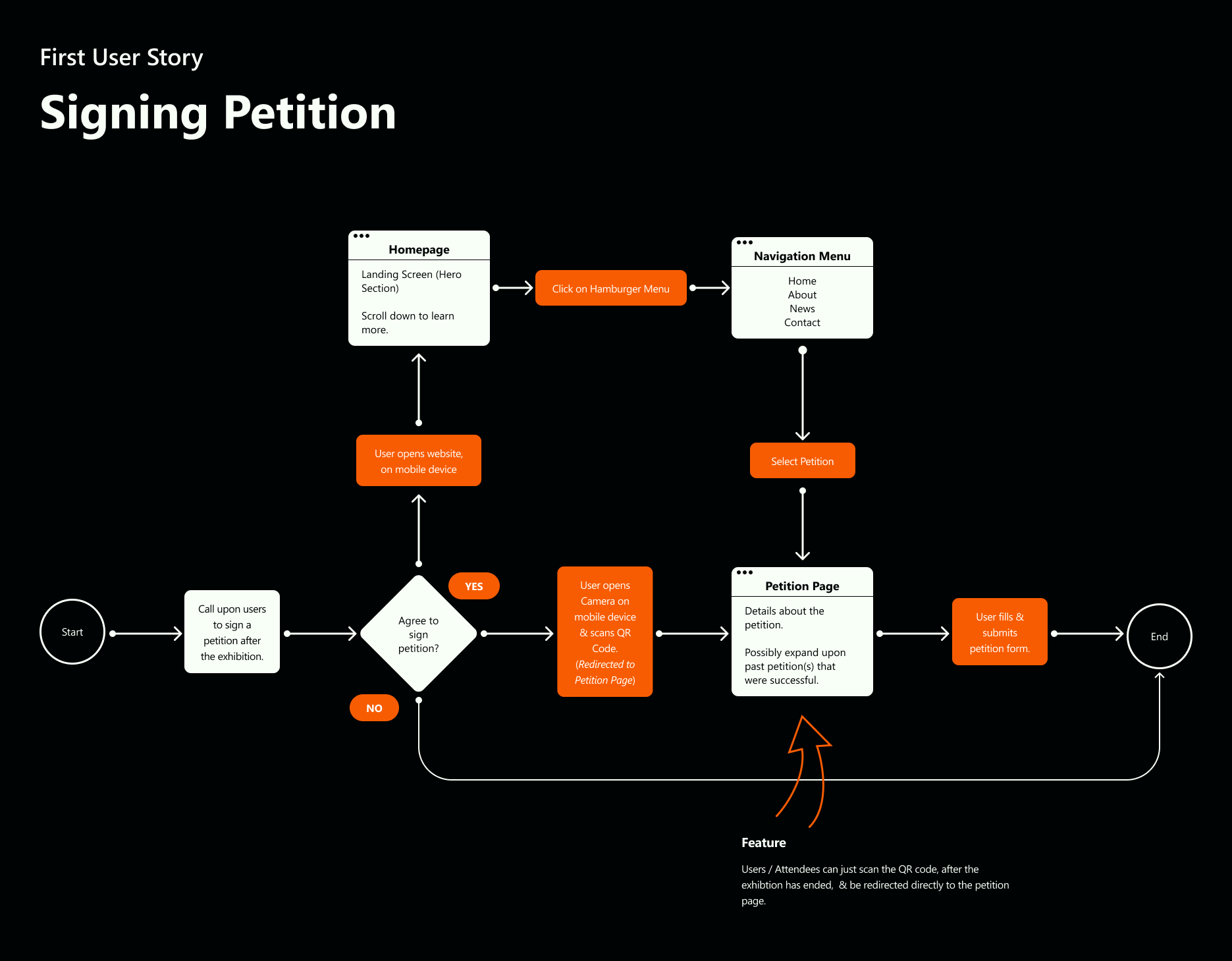
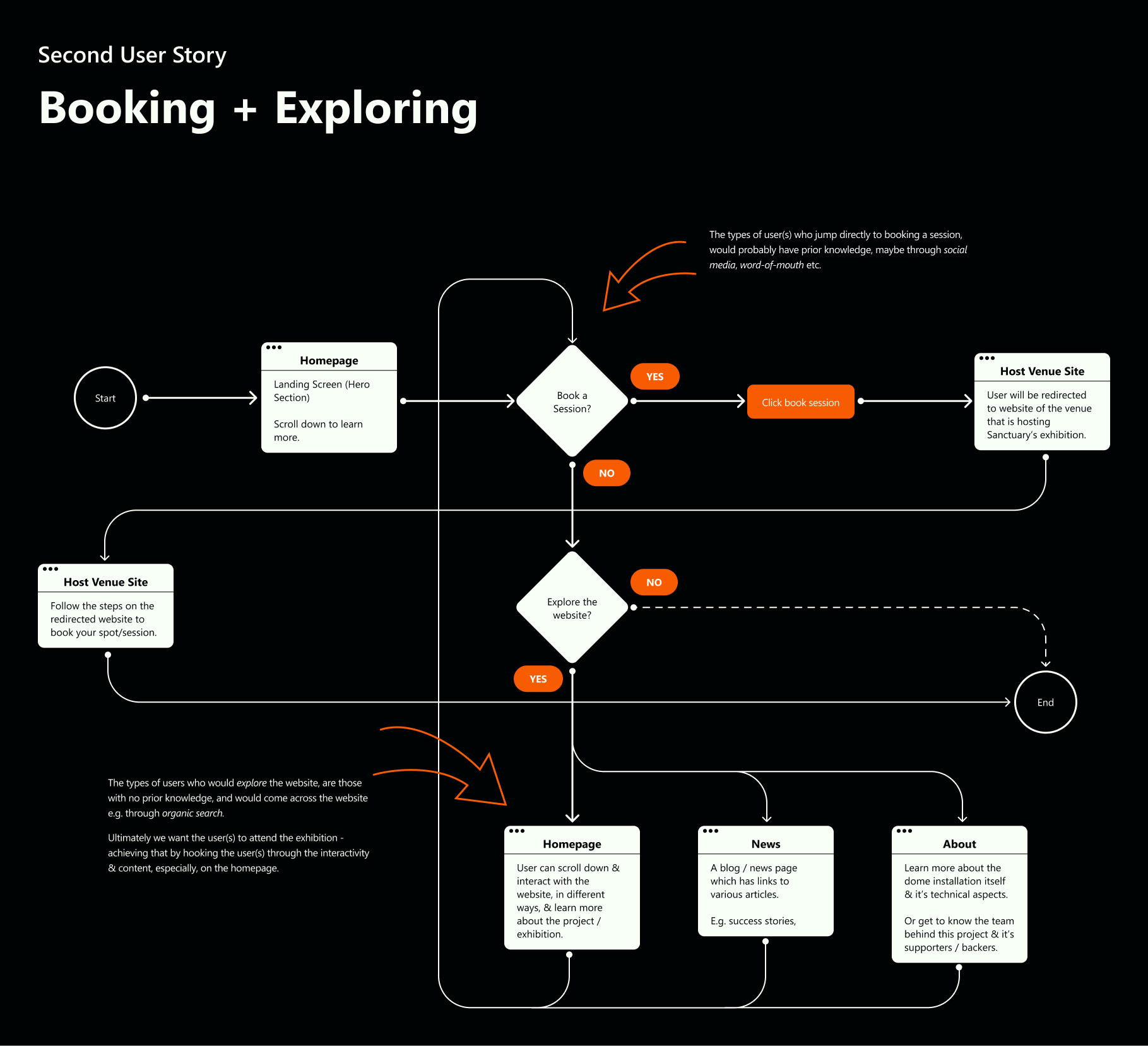
User Flow Diagrams
I created detailed user flow diagrams, in order to understand the flow of the website.


Final Design